
We're introducing the new https://t.co/t0PZL74vjg website built using the @Reactjs family of technologies.
— Alexandru Voica (@alexvoica) May 8, 2020
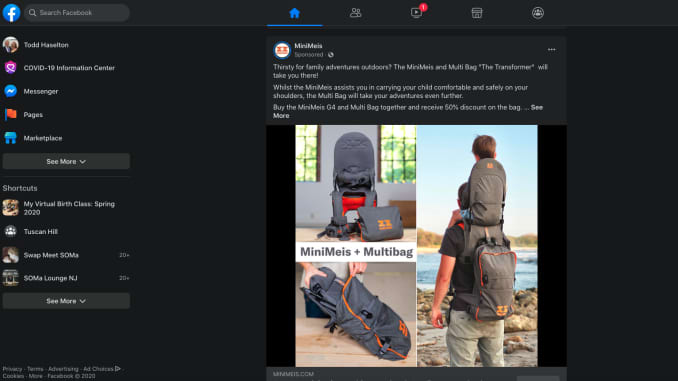
Announced at F8 2019, this will be the web experience globally - it’s faster, easier to use, and gives your eyes a break w/ Dark Mode: https://t.co/WWGG6cOwk7
?? pic.twitter.com/1dTqjkKlIO
#Facebook redesign goes live for everyone, dark mode included https://t.co/jS1fEfFfUP $FB #Tech
— PDF Streaming (@PDFStreaming_) May 8, 2020
Facebook's redesign is here for everyone, like it or not https://t.co/BLy9q4X0Fu pic.twitter.com/VoL9Io7aX1
— FutureShift (@futureshift) May 8, 2020
Thanks to this new tech stack, we were able to ship features (many of them revealed by @wongmjane ?) such as COVID-19 Information Center, Your Time On Facebook, and Privacy Checkup faster and with higher quality.
— Alexandru Voica (@alexvoica) May 8, 2020
Check out our blog for more: https://t.co/WWGG6cOwk7
We rethought how we write CSS to unlock new capabilities such as Dark Mode, we split the JavaScript code into tiers to improve perf (see below), and we modernized our data fetching infra on the web:https://t.co/WWGG6cwUVx pic.twitter.com/d4i5cawuoB
— Alexandru Voica (@alexvoica) May 8, 2020
Today on our @fb_engineering blog, we’re also sharing the lessons we’ve learned while rearchitecting https://t.co/t0PZL74vjg, using @reactjs (a declarative JavaScript library for building user interfaces) and Relay (a GraphQL client for React): https://t.co/WWGG6cOwk7
— Alexandru Voica (@alexvoica) May 8, 2020
와 이건 천천히 정독할만한 가치가 있다.https://t.co/ULv87ghcok
— Sungmin Chris Yang (@ysm0622_) May 8, 2020
To redesign https://t.co/41X1MYmACF for today’s browsers, we’ve rebuilt and standardized our tech stack. This let us rethink functionality in a performant, sustainable way and build a solid foundation for future growth. https://t.co/umycHkH7PN pic.twitter.com/ugoiIlr1Js
— Facebook Engineering (@fb_engineering) May 8, 2020
Nice writeup about the new FB redesign: https://t.co/70iettE1Oi I'm happy to have been a small part of this, mostly around the atomic CSS implementation - value normalization, minification and such
— Stoyan Stefanov (@stoyanstefanov) May 8, 2020
The new https://t.co/J6Yws6s714 rides on a React and Relay stack. Wow. It's kind of amazing to see your team's work sweep out across such a vast system. So proud, not just of React core, but also of Relay and the teams of people taking on such an overhaul! https://t.co/KTpjZ9KmHZ
— R 'Nearest' Nabors ? (@rachelnabors) May 8, 2020
Introducing the New https://t.co/7d1bg8aJML
— Matt Navarra | ? #StayAtHome (@MattNavarra) May 8, 2020
Rolling out globally to all users
More details: https://t.co/PrtdLKaqAw pic.twitter.com/XEh61bf1iC
.png)